«Веб-наблюдатель» сделан в рекордные сроки независимой командой добровольцев, которые никогда раньше не работали вместе, в свободное от основных занятий время. Я получила огромное удовольствие от работы над проектом и рада, что была частью этой замечательной команды. Но обстоятельства всё же наложили отпечаток на результат: в приложение закрались грубые интерфейсные ошибки и мелкие недочёты.
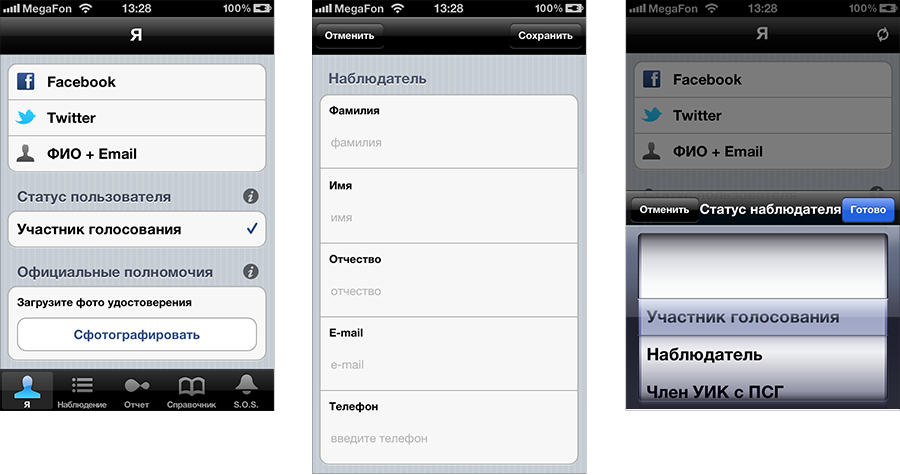
Больше всего в текущей версии мне не нравится экран «Я» — информация о пользователе:
Пункты в первом блоке выглядят одинаково, но ведут себя по-разному: «Twitter» и «Facebook» авторизуют пользователя через социальные сети, а «ФИО + Email» ведёт к заполнению полей внутри приложения. При этом пользователь должен догадаться, что мы ждём от него ввода информации — никаких призывов на экране нет. Даже если он вошёл через фэйсбук, и мы узнали его имя и почту, телефон рискует остаться незамеченным. Далее наблюдатель указывает свой статус и загружает фотографию удостоверения, причём у кнопки загрузки аж три заголовка («Официальные полномочия», «Загрузите фото удостоверения», «Сфотографировать») и многословное пояснение, скрывающееся за иконкой «i».
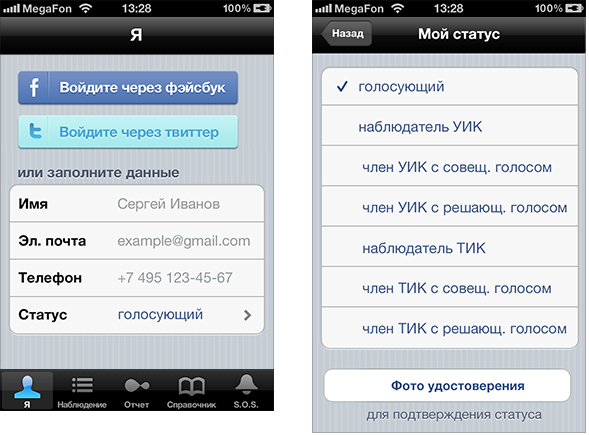
Этот экран наблюдатели видят сразу после установки приложения, это их первое впечатление. Мне бы хотелось, чтобы оно было более понятным и приятным. Например, таким:
Интерфейс подталкивает пользователя к действию, заполненные и пустые поля всегда на виду, а простым смертным, которые не обладают официальными полномочиями, достаточно вбить свои данные на первом экране и не нужно переходить на второй. Жаль, что эта версия была придумана слишком поздно, и мы не успели её реализовать.
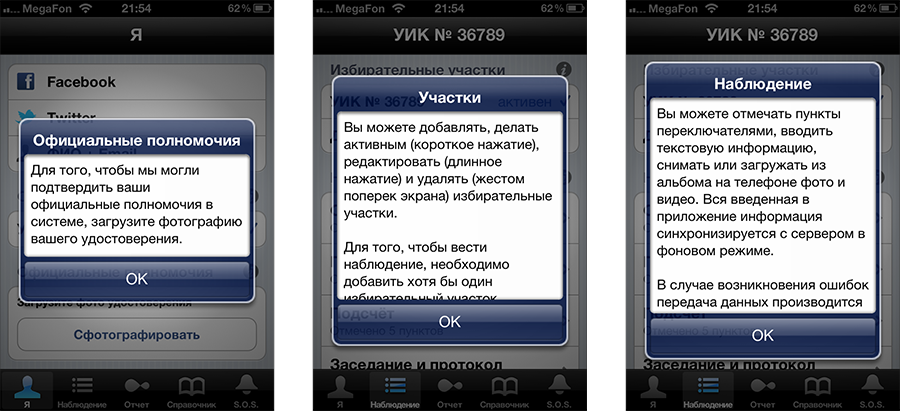
Кроме того, меня смущают подсказки, которые были добавлены в последний момент перед запуском, из страха, что пользователи не разберутся с интерфейсом. Хорошо, что хотя бы чеклист избежал этой участи.
Но, несмотря ни на что, проект получился крутой и полезный. Отличный повод для гордости — для нас всех!
Спасибо Илье Обшадко за жёсткость, разумную критику и реалистичный подход к срокам, Диме Валетину за избавление от мук с андроид-версией, Сергею Ерошенкову и Косте Баеву за скорость и отзывчивость, а также Тимофею Цветкову, Лёше Поимцеву, Илье Сегаловичу, Насте Дёминой и всем-всем участникам проекта :-)